【blog】LiveWriterでテーマ更新ができない場合
ごりごり書かれた複雑なテンプレートなどでは、LiveWriterでうまくテーマ更新ができない時があります。
トップページと、ブログ記事でテンプレートが異なる場合など。
(更新自体がエラーでできない不具合の対処方法は、別エントリーで対処方法を書いてます)
まず、一旦、テーマ更新だけを行なっておきます。
すると、c:[UserName]AppDataRomingWindows Live Writerblogtemplatesに、保存されてるので、対象のhtmlファイルを見つけ出します。
(見つけ方は、更新自体が出来ない場合の対処方法に詳しく書いてます)
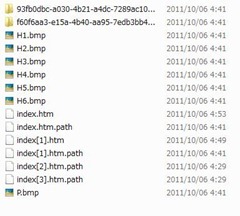
こんな感じの内容かと思います。
この中のindex.htmlがLiveWriter初期状態を表示しているテーマ(HTMLページ)です。
CSSは、さらに下位のディレクトリに格納されてます。これは、inde.html内の定義を見れば分かりますね。
おもむろに、このindex.htmlファイルをテキストエディタなんかで開きます。
よーく見ると分かりますが、この2つの記述さえあれば良いようです。
{post-title}/{post-body}
なら、ブログをそのままファイル保存して、中身に、これを書けば良いという事がわかります。
ブログを表示させ、ソースをそのまま頂いて、記事内容を削除し、そのまま{post-body}に書き換え、タイトル部分を{post-title}に書き直します。
修正したものを、さきほどのindex.htmlとして保存して、終わりです。簡単ですね。スタイルもそのまま生きてますし、ブログにそのまま記述しているかのような、便利な環境の出来上がり。


































ディスカッション
コメント一覧
まだ、コメントがありません