【ぷ】Javascriptの簡単グラフ@canvasJS
Javascriptで簡単に色々なグラフを表現できるcanvasJS。
う~む、一通り遊び終わったので記事にしてみました。設定方法もいくつかご紹介。
デモページはこちらになります。見ての通り、棒や円、ローソクに至るまで、様々なグラフに対応してます。
ユーザーによるズーム機能や、画像保存・印刷機能なんてのもあります。
リファレンスはこちら。CDNもあるようですが、バージョンが古いです(現在の最新は2.2)サイズファイルは446KB、わりかしデカイ。
使い方
canvasJSの読み込みと、HTML側に入れ物を用意。
<script src="canvasjs-2.2/canvasjs.min.js"></script>
<div id="chartContainer"></div>
始まりは・・
window.onload = function () {var chart = new CanvasJS.Chart(“入れ物名“, {設定&データ})
で、chartにオブジェクト入れて、chart.render(); で終わりです。後は全部やってくれます。
設定方法
設定部分は全てハッシュで、ツリー状のようなイメージになってます。
大きい枝は、(ルート)/title/subtitles[]/asixX/axisY/data辺り(dataは、そのズバリ、データを格納する所です)
以下の他にも設定項目は沢山あります。主なもの。またグラフによって無効なものもあります。各パートで、同じ名称で統一されてるようです(Font、Text、Line、Color・・等)
※公式のリファレンスの該当部分にリンクを貼ってます
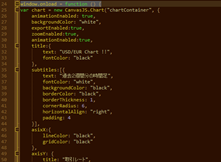
ルート:
animationEnabled: true アニメーションするか
backgroundColor: “white" 背景色
exportEnabled:true 画像・印刷を可能にするか
zoomEnabled:true ズーム機能を可能にするか
title:タイトル
text: “USD/EUR Chart !!", タイトル文
fontColor: “black" 色
subtitles[]:サブタイトル(タイトルの下:複数可)
text: “過去2週間分の時間足" タイトル文
fontColor: “white" 色
backgroundColor: “black" 枠背景色
borderColor: “black" 枠色
borderThickness: 1 枠サイズ
cornerRadius: 6 枠の角丸
horizontalAlign: “right" 位置
padding: 4 枠のpadding
asixX: X軸
lineColor: “black", 軸色
gridColor: “black" 軸色
axisY:Y軸
title: “取引レート", Y軸タイトル
titleFontWeight: “bolder",
valueFormatString: “#0,,.",
suffix: “", Y軸単位表示
lineColor: “black",
stripLines: [{ Y軸に追加する線(複数可)
showOnTop:false, グラフの裏か表か?
labelAlign: “near", ラベル位置nearが左/farが右
lineDashType: “dash", 線種類
thickness:2, 線太さ
value: 7265500, 位置
label: “最高値", ラベル
labelFontColor: “blue", ラベル色
color: “blue" 線色
}]
data:データ
ここのdataPointsにデータを登録します。グラフ上のマーカーやラベルの設定などを行いますが、各データ・ポイント毎にも設定可能です。
yValueFormatString: “#,### Units", 書式
xValueFormatString: “YYYY", 書式
markerSize: 12, マーカーサイズ
markerColor: “#8af", マーカー色
markerBorderColor: “white", マーカー枠色
markerBorderThickness: 2, マーカー枠太さ
lineThickness: 5, ラインの太さ
indexLabelFontColor: “black", ラベル色
type: “line", グラフの種類(ここで選びます)
dataPoints: [ データが並ぶ
{x: new Date(2002, 0), y: 2506000},
{x: new Date(2003, 0), y: 2798000},
{x: new Date(2004, 0), y: 3386000},
ここのデータだけ赤線指定
{x: new Date(2005, 0), y: 6944000,lineColor:"red"},
ここにはラベル表記と赤線指定
{x: new Date(2006, 0), y: 6026000,indexLabel:"9/28″,lineColor:"red"},
]
サンプルをそのままイジった状態をそのまま掲載しちゃってるので、分かり難いかもしれない・・。
(;^ω^)
まずは、本家のサンプルを弄ってみると理解が早いかも。とても簡単です。exportEnabledやzoomEnabledを有効にすると、右上にボタンが表示されます。
JQuery対応版もあるようで、
$(“#chartContainer").CanvasJSChart().options.data[0].type = “column"
の様にしてアクセスできるみたいです。


































ディスカッション
コメント一覧
まだ、コメントがありません