【開発】ごりごりPGがjQueryを初めていじってみた
いまさらな感じですが、まだjqueryというものを触った事がなかった。
噂には聞くが、所詮ライトウェイト言語のオープンなど、気づくと廃れてるだろうとタカをくくっていたが、一応DLして試してみる事に。
ちなみに、自分はWeb系はあまり得意ではない。
まず、デモページやコードを見る。
こちらのサイトのデモが、とても理解しやすい。
Webクリエーターズボックス
http://www.webcreatorbox.com/tech/jquery-tips20/
見ると分かるが、かなりの部分でラップを掛けているライブラリ(・・と言っていいのだろうか?)です。
簡単に言ってしまうと、View(CSS/HTMLの部分)の操作を”めっさ”簡単にやってのけるラッププログラムです。
これがあると、javascriptイベント管理や、CSS操作、アニメーションなどが、1発でやれます。もち、他にも機能があり、プラグインで拡張ができる。
丁度いまサイト制作の途中で、jqueryを使い始めたのだが、まず親和性に驚いた。既存のjavascriptやCSS、プログラムコードにほとんど影響なく簡単に導入できた。サイトの表現部分にだけ利用するのであれば、既存サイトへの導入がスムーズにいける。
ただ、書き方は独特な形です。
もち、javascriptなので、その構文を超える事はできません。仕様書というかドキュメントが探しても無いので・・・、サンプル見つけては習得しないといけないのがつらい。
日本語jQueryリファレンス
http://semooh.jp/jquery/
日本語のリファレンス的なページはあるが、なんか・・ちゃんとした仕様説明じゃなく、結局使えない。
なんか感じ的に、.net辺りでいうイベント周りを書いているような・・感じ?なのかな。
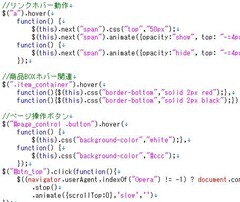
これ実際に、イベントで稼働する部分でちょこちょこ書いてみたやつです(onload部分)
実際のアニメ部分は、一切書かなくても良く、ただの定義だけでいい。
見て分かるように、対象ページは、ちゃんとID/Class定義されているもので無いと、保守性の低下が予想されます。
既存ページに導入する際は、予めその辺の定義だけは最低限やっておいた方がいいですね。



































ディスカッション
コメント一覧
まだ、コメントがありません