【soft】WebオーサリングBlueGriffonが凄い
オープンソースのWebオーサリングツールのBlueGriffonを使い始めてます。追記あり
以前から有名だったNvuやKompoZerは使った事があるが、なにゆえUIが独特で、動作も怪しく・・。どうにも、有償ツールに頼らざるえませんでした。
昔はDreamWeaver(Macromedia時代)、現在は、Expression(Microsoft)を利用してます。
詳しくは、Wikipediaを見ていただくとしてw
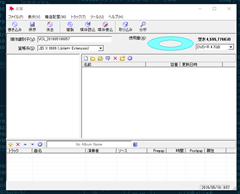
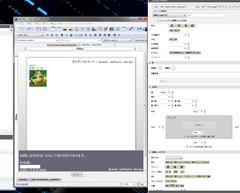
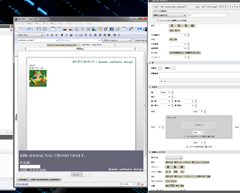
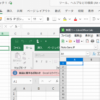
基本的な画面構成は、この写真の中央が、編集画面&メインウィンドウ(ソース表示は排他のみ)、右側が、CSSスタイルのプロパティ(HTML5対応)、この他にもパネルと言われるウィンドウがいくつかある程度で、とてもシンプルです。
CSSベースでのWebデザインが確認しやすい。
編集してOKボタンを押して・・・ではなくプロパティを操作した時点ですぐプレビューが反応してくれます。
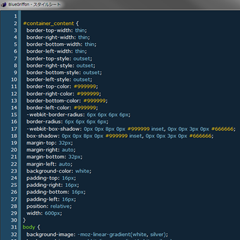
これは抜粋したもので、Backgroundのところです。
このようにグラデーションもサポートしてます(但し、IEは効果無しですけどねぇ)
このように、全てのプロパティが、一目で分かりやすく配置されてます。カテゴライズされてます。
全てのプロパティを展開すると、縦に長くなってしまうのが欠点といえば欠点ですが、これは感覚で場所を覚えておく感じですね。
全て日本語表記ですが、CSSに慣れてれば、大体あのCSSの事だな?と、思いつきます。
ちなみに出力されるコードは、FireFoxやSafari、Chrome用に全て出力されているようです(IEは標準準拠にだけ反応という事らしい)
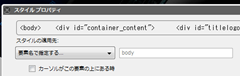
こちらの写真の下部に、タグのパンくずが書かれてますね。現在カーソルのある位置の、HTML階層らしく、これをクリックする事で、それを選択した事になります。
この状態で、CSSプロパティを編集できます。
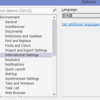
また、注意しなければならないのが、この写真のスタイルの適用先です。
ID/Class要素なのか、タグ要素に適用なのか、必ずこのコンボボックスでその都度選択しなければなりません。
クラスIDを編集していたつもりが、一生懸命DIVタグを編集していた事があります(;´Д`)
BlueGriffonには、有償だけども、CSSエディタなんてのも用意されているようです。
気に入ったら、好きなプラグインとかも入れていきたいですね。
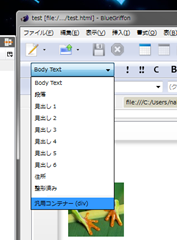
あと大事な使い方として、ブロック要素(DIV)の挿入です。ソースで直接書くのもなんか味気無いですしね。
挿入(或いは適用)したいところを選択して、この写真のところから、汎用コンテナを選択するだけです。
ただ、稀にうまく挿入されないので、結局ソース見て確認するハメになるんですけどね(;´Д`)
注意しなければならないのが画像を利用する時です。ソースで発見するまで気づかなかった・・。
見ての通り、ドロップした画像は、なんとバイナリ埋め込みで記述されてしまってます。ファイルリンクする場合は、ちゃんと挿入からファイル指定を忘れずに・・。
まだ使いこなしてませんが、現在のところ、このツールに完全移行してもヨサゲです。Expressionにはあった、PHPファイルをそのままオーサリングとか出来ませんし(てか使わねぇ・・し)、CSSプロパティに若干怪しい(バグっぽい)動作を見つけてますが・・。(日本語名フォントが指定できないとか、影指定の内側が保存されないとか・・)
プレビュー画面がリアルに描画されているので、実際にブラウザでプレビューする手間が無いのも利点です。まず、複雑なCSSを書いてもリアルブラウザと同じ表示です(若干ずれたりしますけど)
まだ、使いこなしてませんが、もう既に虜です(;´Д`)
まぁ、こんな優秀なツールがオープンソースに存在しているなんて素晴らしい。
ちなみに、WindowsだけではなくLinuxでも動作します。もう、Windowsともおさらば出来ちゃいます(残るはVisualStudioだけだ・・・)
追記:(3日程集中して利用後)
 やはり若干のバグ臭い点が、散点されますが、その時はソース入力で対処という流れ。
やはり若干のバグ臭い点が、散点されますが、その時はソース入力で対処という流れ。
第一印象でもあった、プレビューへの即反応は素晴らしい。ブラウザで確認する手間が不要です。但し、IEを除く(CSS絡みの場合)
サイト管理や、ダイナミックテンプレート?みたいな管理機能は、皆無ですので、第一歩目のデザインオーサリングツールとしてベストです。
プラグインにそれっぽいものがあるようです、$10(1000円程度)で入手できるようです。
難点をいえばCSS管理がやり難い点です。CSS編集はしやすいし便利なのですが、クラス階層での指定とか出来ない(出来るのか?)ので、結局のところ、ソース編集という手段になります。
今のところ、大体のところまで編集&確認して、後で、ソースで階層へ手編集で適用みたいな事やってます。プラグインを購入すると、出来るんだろうか。
プレビューの再現性だけは、素晴らしいので、とてもオススメです。同じHTMLファイルを、Expression Web(MS製)で開いたらバケバケでしたw(;´Д`)おまい有料ソフトだろぉ
オープンソースですので、これから機能アップがされていくんでしょうし、とても楽しみなプロジェクトです。
追記:
日本語を含むページの場合、コード上で辺な改行がされてしまう場合があります。多分バグなんでしょう。。これを回避する場合は、オプションにて、行改行をしないようにすると治りますよ。
結構な数で無用な<br/>がコード上に生成されちゃってます。手で削除するのもメンドイので、ツールからHTMLマークアップの整理で一気に削除してくれます。
ダイナミックテンプレートに変わる機能を色々探してるんですが、無いよう。。
うむむ。やっぱ、常用は厳しいようですねぇ。Blogテンプレートや、デザイン起こしの一発目製作に最適です。との結論(現バージョンではね)
 オープンソースなんですが、機能拡張のほとんどが(安いとはいえ)有償です。外貨決済(ユーロ)ですので、クレカ必須。マニュアルですら、5EUR(約500円)です(これも日本語化されてるようです)
オープンソースなんですが、機能拡張のほとんどが(安いとはいえ)有償です。外貨決済(ユーロ)ですので、クレカ必須。マニュアルですら、5EUR(約500円)です(これも日本語化されてるようです)
個別に購入するのもメンドイので、完全な有償パッケージとかも、そのうち出るかもしれません。








































ディスカッション
コメント一覧
まだ、コメントがありません